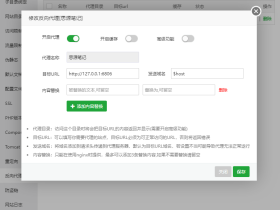
功能优化:
添加一个导航栏:头部放下面这段代码文章源自:毕卡奥,阅读原文请搜索毕卡奥!毕卡奥-https://www.bikaao.com/archives/1225.html
<style>
.container {
width: auto;
background-color: rgba(255, 255, 255, 1);
display: flex;
justify-content: center;
align-items: center;
margin: 0 2%;
box-shadow: 0 10px 15px -3px rgba(0, 0, 0, 0.09);
border-radius: 0.75rem;
}
.container nav ul li {
list-style: none;
display: inline-block;
padding: 20px 40px;
color: #777;
font-size: 18px;
font-weight: 600;
position: relative;
cursor: pointer;
z-index: 2;
}
.container nav ul li::after {
content: '';
border-bottom: 1px solid;
width: 100%;
height: 100%;
position: absolute;
top: 100%;
left: 50%;
transform: translate(-50%, -50%);
z-index: -1;
opacity: 0;
transition: top 0.5s, opacity 0.5s;
}
.container nav ul li:hover::after {
top: 50%;
opacity: 1;
}
a {
text-decoration: none;
}
</style>自定义内容放下面这段代码文章源自:毕卡奥,阅读原文请搜索毕卡奥!毕卡奥-https://www.bikaao.com/archives/1225.html
<script>
setTimeout("TopMenu()", 500)
function TopMenu() {
var dom = document.getElementsByClassName("hope-c-PJLV-iicyfOA-css")[0]
var div = document.createElement("div")
div.className = "container"
div.innerHTML = "\
<nav>\
<ul>\
<a href='https://www.bikaao.com/' target='_blank'>\
<li>首页</li>\
</a>\
<li>导航</li>\
<a href='http://127.0.0.1:5244/@manage/' target='_blank'>\
<li>管理</li>\
</a>\
<li>关于</li>\
</ul>\
</nav>"
dom.appendChild(div)
}
</script>隐藏右上角复制直链、下载切换布局等:文章源自:毕卡奥,阅读原文请搜索毕卡奥!毕卡奥-https://www.bikaao.com/archives/1225.html
<!--隐藏右上角-->
<style>
.css-neion{
display:none;
}
</style>添加一个密码验证框文章源自:毕卡奥,阅读原文请搜索毕卡奥!毕卡奥-https://www.bikaao.com/archives/1225.html
<!-- 密码可自行对接其他API >
<script src="https://cdn.bootcss.com/sweetalert/2.1.0/sweetalert.min.js"></script>
<script>
let password = "123456";
if (localStorage.getItem('pan_password') == password) {
} else {
checkPassword("success", "输入密码进入")
}
function checkPassword(ic, ti) {
swal({
title: "免责申明",
text: "\n本站所展示内容均收集于网络\n\n仅供本人学习研究及收藏存档\n如有侵犯权益,敬请联系删除\n公众号:毕卡奥\n回复【验证码】获取密码",
closeOnConfirm: false,
closeOnClickOutside: false,
icon: ic,
button: {
text: "确认",
},
content: {
element: "input",
attributes: {
placeholder: "Type your password",
type: "password",
},
},
})
.then((value) => {
if (value == '') {
checkPassword("warning", "请输入正确的密码");
} else if (value == password) {
swal("欢迎!", {
button: false,
});
localStorage.setItem("pan_password", value);
} else {
checkPassword("warning", "密码错误");
}
});
}
</script>文章源自:毕卡奥,阅读原文请搜索毕卡奥!毕卡奥-https://www.bikaao.com/archives/1225.html
特殊设置:
备案信息:
<!--备案信息-->
</style>
<link href="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css" rel=" stylesheet ">
<div id="customize" style="display:none;
text-align:center;
">
<br />
<div style="font-size:13px;
">
<span class="nav-item">
<a class="nav-link" href="https://www.bikaao.com/" target="_blank">
<i class="fa-solid fa-copyright" style="color:#9932CC" aria-hidden="true"></i>
2022 Bikaao.com |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://beian.miit.gov.cn/" target="_blank">
<i class="fa fa-balance-scale" style="color:#9932CC;
" aria-hidden="true"></i>
粤ICP备14028584号-4 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank">
<i class="fa fa-heart" style="color:#9932CC;
" aria-hidden="true"></i>
由Alist驱动
</a>
</span>
</div>
<br />
</div>
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
},200);
</script>
</font>底部网站运行时间:
<!--开站时间开始-->
<center>
<br />
</span>
<span class="nav-item">
<a class="nav-link" href="https://nodepanels.com/share/server?auth=c3ce0f96aab24a63b88044dede67165d&key=MzkxZjI4OTI0ODJmNDg5MWFjZDFlZDI2ZmUwYTJiYTR8bDEzMTQ0QHFxLmNvbXxqYzhidHd4bmZueDQ=" target="_blank">
<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span> <script language="javascript">
var now = new Date();
function createtime(){
var grt= new Date("04/17/2022 00:00:00");/*---这里是网站的启用时间--*/
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum);
hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;}
minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes);
if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "⏱️本站已稳定运行"+dnum+"天";
document.getElementById("times").innerHTML = hnum + "小时" + mnum + "分" + snum + "秒";
}
setInterval("createtime()",250);
</script>去掉底部的管理文字:
<!---去掉底部管理--->
<style>
.footer span,.footer a:nth-of-type(2){
display:none;
}
</style>去掉底部的 Powered by Alist:
<!--去掉底部Powered by Alist--->
<style>
.footer span,.footer a:nth-of-type(1){
display:none;
}
</style>去掉底部Powered by Alist和管理文字:
<!---去掉底部文字--->
<style
type="text/css"> .footer {
display: none !important; }
</style>
样式美化:
<style>
/* 自定义背景图片 */
.chakra-ui-light {
background-image: url(https://pan.mediy.cn/d/CN%F0%9F%94%93/Image%F0%9F%93%B7/Wallpapers/Other/10308093,5120,2880.jpg) !important;
background-attachment: fixed;
background-position: center;
background-size: cover;
}
/* UI与文字颜色 */
body {
color: #FF8040 !important;
}
/* 页头简单美化,固定页头 ,圆角*/
.css-1y4izdn{
padding-bottom:10px;
max-width:100%;
position: sticky;
top:0px;
background-color:#f5f8fadb;
border-radius: 10px;
}
/* 留言板圆角 */
.modal-content {
border-radius: 15px !important;
}
/* 日间模式返回顶部按钮位置 */
.css-1su1lhj {
bottom: 70px !important;
right: 100px !important;
}
/* 暗黑模式返回顶部按钮位置 */
.css-143z7jh {
bottom: 70px !important;
right: 100px !important;
}
/* 日间模式背景混合色 */
.chakra-ui-light{
background-image: linear-gradient(120deg,#e0c3fc 0%,#8ec5fc 100%) !important;
background-attachment: fixed;
}
/* 暗黑模式背景混合色 */
.chakra-ui-dark{
background-image: linear-gradient(120deg,#e0c3fcba 0%,#182026 100%) !important;
background-attachment: fixed;
}
/* 日间模式readme页面半透明,阴影边框 */
.chakra-ui-light .readme-box {
background-color: white !important;
position: relative;
background-color: rgba(255, 255, 255, 0.5) !important;
}
/* 暗黑模式readme页面背景色*/
.chakra-ui-dark .readme-box {
background-color: auto !important;
}
/* 日间模式主题半透明,阴影边框 */
.chakra-ui-light .main-box {
background-color: white !important;
position: relative;
background-color: rgba(255, 255, 255, 0.5) !important;
}
/* 暗黑模式主题背景色 */
.chakra-ui-dark .main-box {
background-color: auto !important;
}
/* 自定义主题页面宽度 */
@media screen and (min-width: 62em) {
.root-box {
width: 960px !important;
}
}
/* 隐藏alist驱动和管理入口 */
.footer .css-g9cw6v{
display:none
}
/* 隐藏右侧边栏 */
.index-box .css-pb5a2h{
display:none
}
/* 隐藏刷新时页面中间的动画 */
span.css-1uzbm8n{
display:none
}
/* 隐藏弹出小公告 */
div.go2072408551{
display:none
}
/* 浏览器右侧滚动条宽高度 */
::-webkit-scrollbar {
width: 10px;
height: 6px;
}
</style>
其他背景混合渐变色彩
/* 背景混合色彩1 /
.chakra-ui-light{
background-image: linear-gradient(
102.7deg,#fddaff 8.2%,#dfadfc 19.6%,#adcdfc 36.8%,#adfcf4 73.2%,#caf8d0 90.9%);
background-attachment: fixed;
}
/* 背景混合色彩2 */
.chakra-ui-light{
background-image: linear-gradient(310deg, #7ec4e9 10%, #fff, #eee);
background-attachment: fixed;
}自定义背景:需替换url
<!--自定义背景-->
<style>
.chakra-ui-light{
background-image: url("https://www.dmoe.cc/random.php") !important;
background-repeat:no-repeat;background-size:cover;background-attachment:fixed;background-position-x:center;
}
.main-box {
border-radius: 15px !important;
}
.chakra-ui-light .main-box {
background-color: #ffffff70 !important;
}
.chakra-ui-light .readme-box {
background-color: white !important;
}
.readme-box {
border-radius: 15px !important;
}
</style>毛玻璃主题:
<style>
/* 白天模式背景 */
.hope-ui-light {
background-image: url(https://pan.ylmty.cc/d/local%F0%9F%94%92/img/bg1.jpg) !important;
background-attachment: fixed;
background-position: 100%;
background-size: cover;
}
/* 白天模式主框体毛玻璃 */
.hope-c-PJLV-igScBhH-css {
background-color: #ffffff72 !important;
backdrop-filter: blur(8px);
}
/* 白天模式Readme框体毛玻璃 */
.hope-c-PJLV-ikSuVsl-css{
background-color: #ffffff72 !important;
backdrop-filter: blur(8px);
}
/* 黑夜模式背景 */
.hope-ui-dark {
background-image: url(https://pan.ylmty.cc/d/local%F0%9F%94%92/img/78361210_p0.jpg) !important;
background-attachment: fixed;
background-position: 100%;
background-size: cover;
}
/* 黑夜模式主框体毛玻璃 */
.hope-c-PJLV-iigjoxS-css {
background-color: #00000090 !important;
backdrop-filter: blur(8px);
}
/* 黑夜模式Readme框体毛玻璃 */
.hope-c-PJLV-iiuDLME-css{
background-color: #00000090 !important;
backdrop-filter: blur(8px);
}
</style>
全白无框:
<!--全白无框-->
<style>
.chakra-ui-light{
background-color: #FFFFFF;
}
.main-box {
border-radius: 15px !important;
box-shadow: unset !important;
}
.chakra-ui-light .main-box {
background-color: rgba(255,255,255,0.9) !important;
}
.chakra-ui-light .readme-box {
background-color: rgba(255,255,255,0.9) !important;
}
.readme-box {
border-radius: 15px !important;
box-shadow: unset !important;
}
</style>鼠标点击出随机颜色的爱心:
<!--鼠标点击出随机颜色的爱心-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 网页鼠标点击特效(爱心) -->
<script type="text/javascript">
! function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[
e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x +
"px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e]
.scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math
.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e
.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
), n(), r()
}(window, document);
</script>
白猫主题:
<!--白小猫咪-->
<script src=" https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.0.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: " https://unpkg.com/[email protected]/assets/tororo.model.json" ,
"scale": 1
},
"display": {
"position": "right",
"width": 100,
"height": 200,
"hOffset": -20,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 1,
"opacityOnHover": 1
}
});
</script>黑猫主题:
<!--看板娘 - 黑猫-->
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json", <!--这里改模型,前面后面都要改-->
"scale": 1
},
"display": {
"position": "left", <!--设置看板娘的上下左右位置-->
"width": 100,
"height": 200,
"hOffset": 0,
"vOffset": 0
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7, <!--设置透明度-->
"opacityOnHover": 0.2
}
});
window.onload = function() {
$("#live2dcanvas").attr("style", "position: fixed; opacity: 0.7; left: 70px; bottom: 0px; z-index: 1; pointer-events: none;")
}
</script>
</div>文章末尾固定信息